在做前端網頁開發時,經常會遇到一些預算不充足、整體規模較大或是客製化程度要求較低的專案,這個時候從頭開始讓設計師設計一套設計系統 (Design System) 並根據它來封裝出一整套可以重複使用的組件庫 (UI Kit, UI Library) 並不是一個很好的作法,既浪費人力又浪費時間。

這個時候我們可以選擇使用網路上現成的各種組件庫來直接套用,如此一來不僅節省了設計和封裝的工作量,相同時間內完成的效果也可以比全部自己重新做來的好,因為現成的組件庫往往幫我們考慮到了那些我們沒想到的邊界情況 (Edge Case) 或是一些增進 UX 的小細節。
今天這篇文章就整理了各種好用的 React 組件庫,讓大家在開始一個新的專案時能夠根據風格和功能需求快速選擇出適合的組件庫。
Ant Design
Ant Design 是 Ant Group 螞蟻集團 開發及維護的一套開源 React 組件庫。
官方網站 https://ant.design/
GitHub Homepage https://github.com/ant-design/ant-design
Figma Template https://www.figma.com/community/file/1098063048947321053/Ant-Design
安裝
yarn add antd
pnpm install antd
引入樣式:
import 'antd/dist/antd.css'; // or 'antd/dist/antd.less'
Supabase UI
Supabase UI 是 Supabase 官方的 React 組件庫,被使用在 Supabase 服務的網頁中。

GitHub Homepage https://github.com/supabase/ui
Figma Template https://www.figma.com/community/file/1048935165760060357/Supabese-UI
Base Web
Base Web 是 Uber 公司開發及維護的 React 組件庫。
GitHub Homepage https://github.com/uber/baseweb
Geist
Geist 是基於 Vercel 的網站設計整理出來的非官方開源 React 組件庫,用過 Vercel 的開發者一定對這套 UI 風格非常熟悉吧!
官方網站 https://geist-ui.dev/en-us
GitHub Homepage https://github.com/geist-org/geist-ui
Radix
Radix 是一種 Headless UI,也就是他幫我們做出了常用元件的基本功能,但這些元件是不帶有樣式的(或是雖然帶有基本樣式,但保留了完整的樣式修改選項)。
這種 Headless 元件庫的好處是即使專案需要用到一些比較客製化設計的元件,我們仍然可以直接套用他寫好的功能,然後簡單調整一下設計師提供的樣式,就可以封裝出一套自己的元件庫了!

官方網站 https://www.radix-ui.com/
GitHub Homepage https://github.com/radix-ui
Figma Template https://www.figma.com/community/file/1055912623219285224/Radix-%26-TailwindCSS-UI-Components
Chakra UI
雖然官方並沒有明確表示 Chakra UI 和上面提到的 Radix UI 一樣是 Headless 元件庫,但 Chakra UI 提供的基礎樣式確實比較單調,但他也像 Radix UI 一樣能夠完全客製化調整元件的所有樣式,因此我也把 Chakra UI 看做一個 Headless 元件庫。
值得一提的是,Chakra UI 特別強調的特色是他的 accessibility (無障礙、網頁親和力 ... ) ,也就是說這個元件庫是考慮到了各種不同使用網站的情境,對於一些公部門的案子對這部分有比較高要求的話,這會是一個好選擇。

GitHub Homepage https://github.com/chakra-ui/chakra-ui
Figma Templatehttps://www.figma.com/community/file/971408767069651759
Horizon UI
Horizon UI 就是 基於上面的 Chakra UI 再加入了一套風格設計的樣式以後,做成的一款專門用來開發 Admin Dashboard (後台管理網頁)的元件庫。

GitHub Homepage https://github.com/horizon-ui/horizon-ui-chakra
Figma Template https://www.figma.com/community/file/1098131983383434513/Horizon-UI---Trendiest-Open-Source-Admin-Template
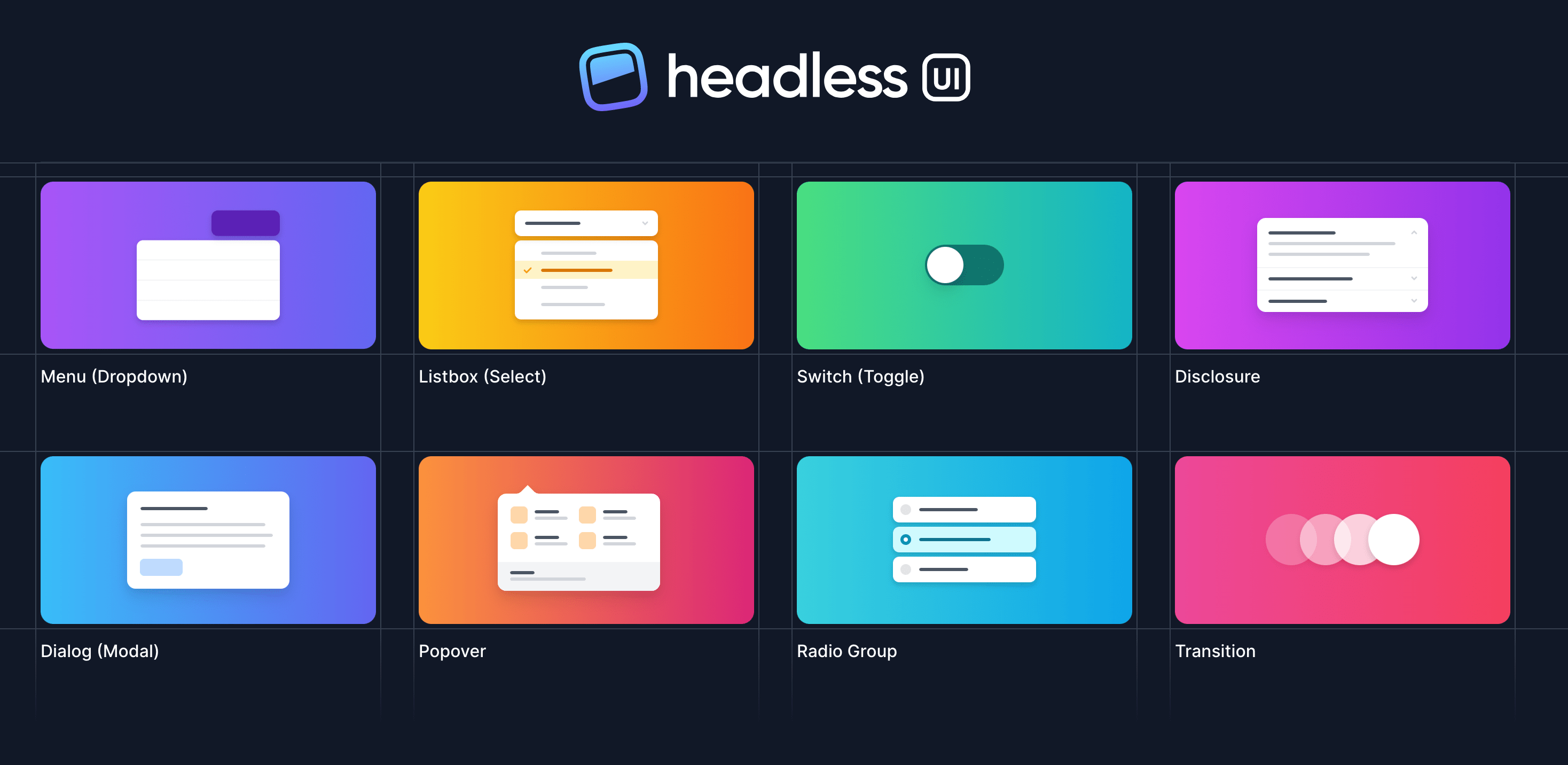
Headless UI
Headless UI 正如同他的名字,他和前面提到的幾款元件庫一樣是 Headless 元件庫。特別的是,這款 Headless 元件庫是由現在非常熱門的 Tailwindcss 團隊來開發的,他們的目的就是希望 Tailwindcss 使用者能夠在使用元件庫的同時,還能夠繼續沿用相同的樣式寫法。

GitHub Homepage https://github.com/tailwindlabs/headlessui
Rsuite

GitHub Homepage https://github.com/rsuite/rsuite
Figma Template https://www.figma.com/community/file/994524751550165025/React-Suite
安裝
yarn add rsuite
pnpm install rsuite
import 'rsuite/styles/index.less'; // or 'rsuite/dist/rsuite.min.css'
Mantine

官方網站 https://mantine.dev/
GitHub Homepage https://github.com/mantinedev/mantine/